Introduction
Vite is a modern front-end build tool that significantly
improves the development experience for web projects. Its name, pronounced as
"veet", is a French word meaning "quick" or
"fast," which aptly describes its performance. Here are some key
features and aspects of Vite:
- Fast
Development Start: Vite significantly speeds up the initial loading
time for development environments. Unlike traditional tools that bundle
all the modules before starting the development server, Vite serves native
ES modules, leveraging the browser's ability to import modules
dynamically.
- Hot
Module Replacement (HMR): Vite provides a highly efficient HMR, which
means changes in the source code can be instantly reflected in the browser
without needing a full reload. This feature significantly speeds up
development.
- Built
on ESBuild: Vite uses ESBuild under the hood for pre-bundling
dependencies. ESBuild is known for its extremely fast JavaScript bundling,
which contributes to the overall speed of Vite.
- Rich
Features: Vite comes with out-of-the-box support for TypeScript, JSX,
CSS Pre-processors, and more. It also provides a plugin system, making it
highly extendable and compatible with a wide variety of existing tools and
libraries.
- Optimized
Production Builds: For production, Vite switches to a different
strategy where it uses Rollup for bundling. Rollup is known for generating
highly optimized and efficient bundles, which is crucial for production
builds.
- Simple
Configuration: Vite aims to provide sensible defaults while allowing
extensive configuration. Its configuration file is straightforward,
enhancing the developer experience.
- Framework
Agnostic: Vite is not limited to a single framework like React or Vue.
It can be used with various frameworks, offering flexibility for different
projects.
- Community
and Ecosystem: Being an open-source project, Vite has a growing
community and ecosystem. There are numerous plugins and integrations
available, continuously expanding its capabilities.
Vite's approach to serving code via native ES modules during
development and its highly efficient build process for production make it an
attractive choice for modern web development. It is particularly beneficial for
large-scale projects where reducing the development server start time and
improving the build performance can have a significant impact.
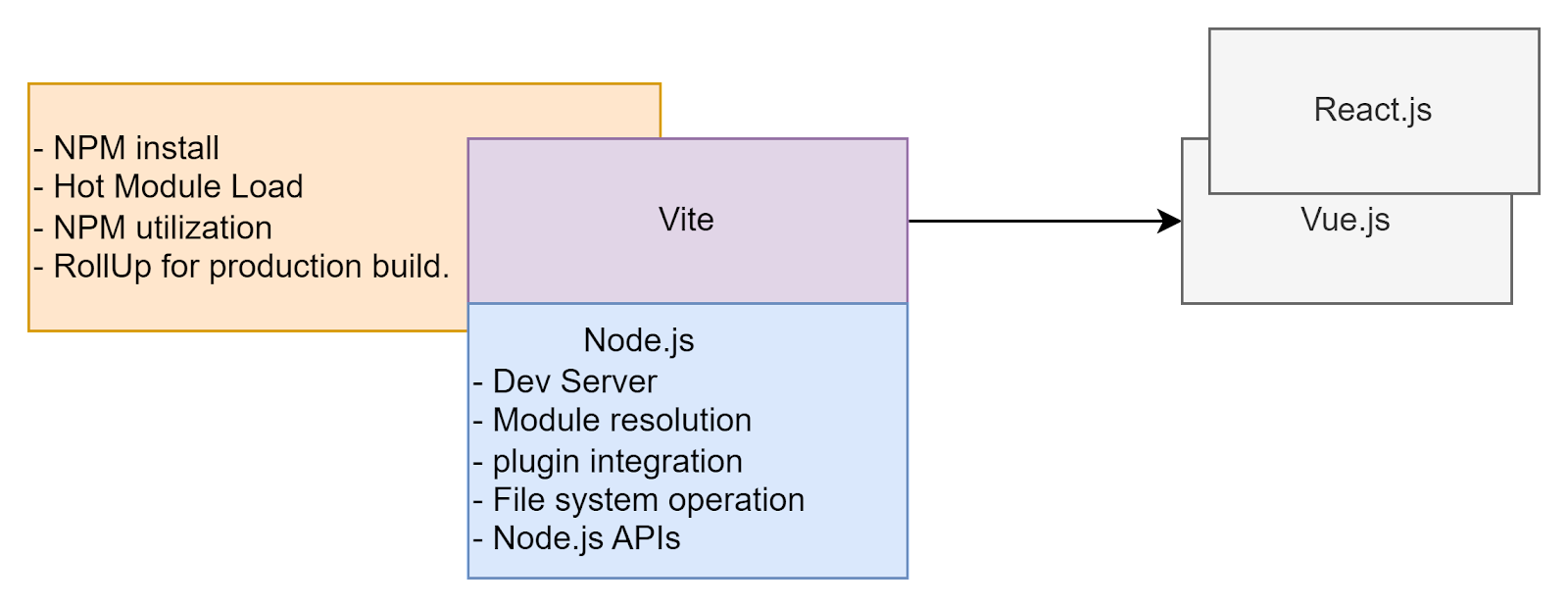
Underneath Vite, Node.js is used, that's why Node.js need to be installed when using Vite.
%3CmxGraphModel%3E%3Croot%3E%3CmxCell%20id%3D%220%22%2F%3E%3CmxCell%20id%3D%221%22%20parent%3D%220%22%2F%3E%3CmxCell%20id%3D%222%22%20value%3D%22npm%20run%20dev%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22550%22%20y%3D%22418%22%20width%3D%22120%22%20height%3D%2260%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%223%22%20value%3D%22Vite%20initializes%20and%20starts%20a%20local%20development%20server.%20This%20server%20is%20responsible%20for%20serving%20your%20application's%20files%20to%20the%20browser.%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3Bglass%3D1%3Bshadow%3D0%3Bsketch%3D1%3BcurveFitting%3D1%3Bjiggle%3D2%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22490%22%20y%3D%22490%22%20width%3D%22240%22%20height%3D%2280%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%224%22%20value%3D%22Vite%20processes%20the%20source%20files%20of%20your%20application.%20It%20resolves%20imports%2C%20transforms%20them%20if%20necessary%20(e.g.%2C%20compiling%20TypeScript%20to%20JavaScript%2C%20processing%20SASS%20files)%2C%20and%20handles%20any%20other%20build%20steps%20defined%20in%20the%20Vite%20configuration.%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3Bglass%3D1%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22490%22%20y%3D%22583%22%20width%3D%22240%22%20height%3D%22110%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%225%22%20value%3D%22The%20server%20enables%20Hot%20Module%20Replacement%20(HMR).%20HMR%20is%20a%20feature%20that%20automatically%20updates%20modules%20in%20the%20browser%20as%20you%20edit%20them%20without%20needing%20a%20full%20page%20refresh.%20This%20makes%20the%20development%20process%20faster%20and%20more%20efficient.%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3Bglass%3D1%3Bsketch%3D1%3BcurveFitting%3D1%3Bjiggle%3D2%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22490%22%20y%3D%22703%22%20width%3D%22240%22%20height%3D%22110%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%226%22%20value%3D%22Vite%20serves%20files%20using%20native%20ES%20modules.%20This%20is%20different%20from%20traditional%20bundlers%20that%20bundle%20all%20code%20into%20a%20few%20large%20files.%20Vite%20takes%20advantage%20of%20the%20browser's%20native%20module%20loader%20to%20serve%20individual%20files%2C%20speeding%20up%20the%20loading%20and%20caching%20process.%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3Bglass%3D1%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22490%22%20y%3D%22820%22%20width%3D%22240%22%20height%3D%22110%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%227%22%20value%3D%22The%20server%20also%20handles%20static%20assets%20like%20images%20and%20stylesheets.%20It%20serves%20them%20as%20requested%20by%20the%20browser%2C%20applying%20optimizations%20like%20compression%20when%20appropriate.%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3Bglass%3D1%3Bsketch%3D1%3BcurveFitting%3D1%3Bjiggle%3D2%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22490%22%20y%3D%22940%22%20width%3D%22240%22%20height%3D%22110%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%228%22%20value%3D%22If%20your%20Vite%20configuration%20specifies%20any%20proxies%20or%20middleware%2C%20the%20server%20will%20also%20handle%20these.%20This%20is%20useful%20for%20tasks%20like%20redirecting%20API%20calls%20to%20a%20backend%20server%20during%20development.%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3Bglass%3D1%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22490%22%20y%3D%221060%22%20width%3D%22240%22%20height%3D%22110%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%229%22%20value%3D%22Depending%20on%20your%20configuration%2C%20Vite%20can%20automatically%20open%20your%20default%20web%20browser%20and%20navigate%20to%20the%20local%20server's%20URL%2C%20allowing%20you%20to%20immediately%20view%20your%20application.%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3Bglass%3D1%3Bsketch%3D1%3BcurveFitting%3D1%3Bjiggle%3D2%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22490%22%20y%3D%221180%22%20width%3D%22240%22%20height%3D%22110%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2210%22%20value%3D%22The%20server%20provides%20error%20handling%20and%20logs%20information%20to%20the%20console.%20If%20there%20are%20issues%20in%20your%20code%2C%20Vite%20will%20try%20to%20present%20these%20in%20a%20readable%20format%2C%20often%20with%20pointers%20to%20the%20source%20location%20of%20the%20problem.%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3Bglass%3D1%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22490%22%20y%3D%221300%22%20width%3D%22240%22%20height%3D%22110%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2211%22%20value%3D%22%22%20style%3D%22html%3D1%3Bshadow%3D0%3Bdashed%3D0%3Balign%3Dcenter%3BverticalAlign%3Dmiddle%3Bshape%3Dmxgraph.arrows2.arrow%3Bdy%3D0%3Bdx%3D30%3Bnotch%3D30%3Brotation%3D90%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22600%22%20y%3D%22560%22%20width%3D%2210%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2212%22%20value%3D%22%22%20style%3D%22html%3D1%3Bshadow%3D0%3Bdashed%3D0%3Balign%3Dcenter%3BverticalAlign%3Dmiddle%3Bshape%3Dmxgraph.arrows2.arrow%3Bdy%3D0%3Bdx%3D30%3Bnotch%3D30%3Brotation%3D90%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22601%22%20y%3D%22678%22%20width%3D%2210%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2213%22%20value%3D%22%22%20style%3D%22html%3D1%3Bshadow%3D0%3Bdashed%3D0%3Balign%3Dcenter%3BverticalAlign%3Dmiddle%3Bshape%3Dmxgraph.arrows2.arrow%3Bdy%3D0%3Bdx%3D30%3Bnotch%3D30%3Brotation%3D90%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22600%22%20y%3D%22797%22%20width%3D%2210%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2214%22%20value%3D%22%22%20style%3D%22html%3D1%3Bshadow%3D0%3Bdashed%3D0%3Balign%3Dcenter%3BverticalAlign%3Dmiddle%3Bshape%3Dmxgraph.arrows2.arrow%3Bdy%3D0%3Bdx%3D30%3Bnotch%3D30%3Brotation%3D90%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22601%22%20y%3D%22914%22%20width%3D%2210%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2215%22%20value%3D%22%22%20style%3D%22html%3D1%3Bshadow%3D0%3Bdashed%3D0%3Balign%3Dcenter%3BverticalAlign%3Dmiddle%3Bshape%3Dmxgraph.arrows2.arrow%3Bdy%3D0%3Bdx%3D30%3Bnotch%3D30%3Brotation%3D90%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22601%22%20y%3D%221035%22%20width%3D%2210%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2216%22%20value%3D%22%22%20style%3D%22html%3D1%3Bshadow%3D0%3Bdashed%3D0%3Balign%3Dcenter%3BverticalAlign%3Dmiddle%3Bshape%3Dmxgraph.arrows2.arrow%3Bdy%3D0%3Bdx%3D30%3Bnotch%3D30%3Brotation%3D90%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22600%22%20y%3D%221154%22%20width%3D%2210%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2217%22%20value%3D%22%22%20style%3D%22html%3D1%3Bshadow%3D0%3Bdashed%3D0%3Balign%3Dcenter%3BverticalAlign%3Dmiddle%3Bshape%3Dmxgraph.arrows2.arrow%3Bdy%3D0%3Bdx%3D30%3Bnotch%3D30%3Brotation%3D90%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22599%22%20y%3D%221274%22%20width%3D%2210%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3CmxCell%20id%3D%2218%22%20value%3D%22%22%20style%3D%22html%3D1%3Bshadow%3D0%3Bdashed%3D0%3Balign%3Dcenter%3BverticalAlign%3Dmiddle%3Bshape%3Dmxgraph.arrows2.arrow%3Bdy%3D0%3Bdx%3D30%3Bnotch%3D30%3Brotation%3D90%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%22600%22%20y%3D%22463%22%20width%3D%2210%22%20height%3D%2240%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3C%2Froot%3E%3C%2FmxGraphModel%3E
Vite and Vue
We can use the following command to create a new project using Vite.
Shortcomings
- Node.js/Vue.js Version Dependency: Vite requires a relatively recent version of
Node.js. Projects using older versions of Node.js might face compatibility
issues or might need to upgrade their Node.js version.
- Learning
Curve for Configuration: While Vite aims to provide sensible defaults,
advanced configuration can have a steep learning curve, especially for
developers who are not familiar with modern JavaScript tooling.
- Plugin
Ecosystem: While growing, Vite's plugin ecosystem is not as extensive
as that of more established tools like Webpack. This may limit its
out-of-the-box functionality for certain complex or specific use cases.
- Integration
with Older Projects: Integrating Vite into existing, large-scale
projects (especially those not already using ES modules) can be
challenging and may require significant refactoring.
- Limited
Browser Support: Because Vite relies on native ES modules, it does not
support older browsers that lack this feature, such as Internet Explorer.
This might be a concern for projects that require broad browser
compatibility.
- Server-Side
Rendering (SSR) Complexity: While Vite supports SSR, setting it up can
be complex and might require a deeper understanding of both Vite and the
underlying framework (like Vue or React).
- Potential
Issues with Third-Party Dependencies: Some third-party libraries or
modules might not be fully compatible with Vite, especially if they rely
on older module systems or have specific bundler requirements.
- Community
and Support: As a relatively new tool, Vite's community and support
network, while growing rapidly, may not be as extensive or mature as those
for tools like Webpack or Create React App.
It's important to note that some of these shortcomings may be addressed in future updates, and the Vite community is actively working on improving and expanding its capabilities. Developers should consider these limitations in the context of their specific project requirements and development environment.
Comparison Report: Vite vs. Webpack vs. Create React App
1. Performance
- Vite:
- Extremely
fast startup due to native ES modules.
- Efficient
Hot Module Replacement (HMR).
- Optimized
production builds using Rollup.
- Webpack:
- Can
be slower to start and rebuild, especially in large projects.
- Optimized
production builds but requires careful configuration.
- CRA
(uses Webpack under the hood):
- Performance
similar to Webpack.
- Less
control over build optimization compared to vanilla Webpack.
2. Ease of Use
- Vite:
- Simple
setup with sensible defaults.
- Minimal
configuration required for most projects.
- Webpack:
- Complex
configuration can be daunting for beginners.
- Highly
customizable, which can be both a benefit and a challenge.
- CRA:
- Very
easy to set up and start a React project.
- Abstracts
Webpack configuration, reducing flexibility.
3. Features
- Vite:
- Out-of-the-box
support for TypeScript, Vue, React.
- Fast
HMR and ES module serving.
- Webpack:
- Mature
plugin ecosystem.
- Wide
range of loaders and plugins for various tasks.
- CRA:
- Preconfigured
for React development.
- Limited
to React ecosystem.
4. Ecosystem
- Vite:
- Growing
community and plugin ecosystem.
- Active
development and support.
- Webpack:
- Large,
established community.
- Extensive
range of plugins and loaders.
- CRA:
- Strong
support within the React community.
- Limited
to React-specific plugins and tools.
5. Browser Support
- Vite:
- Does
not support older browsers (like Internet Explorer).
- Webpack:
- Supports
older browsers with appropriate configurations and polyfills.
- CRA:
- Similar
browser support to Webpack.
6. SSR (Server-Side Rendering) Support
- Vite:
- Supports
SSR but requires additional setup and configuration.
- Webpack:
- Widely
used for SSR in various frameworks.
- CRA:
- Does
not support SSR out-of-the-box.
Conclusion
- Vite
is an excellent choice for projects that prioritize development speed and
modern workflows, especially with Vue and React.
- Webpack
remains a powerful and flexible option for projects requiring extensive
customization and support for a wide range of requirements.
- Create
React App is ideal for developers who want a quick and easy setup for
React applications without the need to manage build configurations.




No comments:
Post a Comment