After doing some research I found out how to make Swagger to show an extra text box just for that particular web api. First of all I need to define a function attribute that i can use for the web api, and also to tell Swagger that the function actually consist of extra parameters that need to shown in the UI. The code looks like the following:
The next piece of the code shows how we can register the attribute filter to the Swagger. The code tells Swagger to go through every Controller class in the project and check for the specified filter and in turn inform the Swagger UI about any extra parameters to create.
As you can see during application startup, the Swagger will trigger this code via the following configuration in SwaggerConfig.cs file.
The following code shows how the attributed is applied:
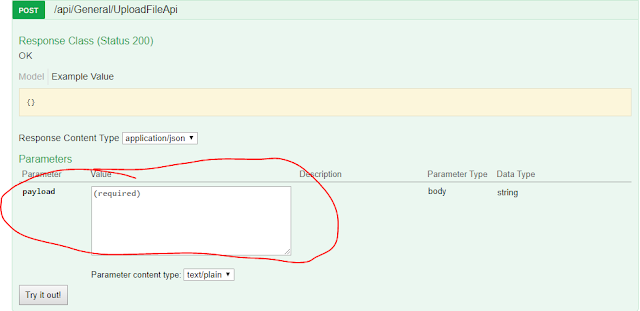
The picture below shows the end result in Swagger UI:


No comments:
Post a Comment